ふと見上げた夜空に浮かぶ満月、立ち寄った丘の上から見た美しい街並み、 朝3時に起きて氷点下の中を登った雪山山頂の絶景
等々、 最近はスマートフォンのカメラ機能の高性能化だけでなくアクションカメラの低価格化が進んだことで、 素人でも色々な素晴らしい写真を撮ることができるようになりました。
ですが、 その素晴らしい写真でサムネイル画像などを作りたくても、ただキャラを追加しただけでは、 二次元と三次元の差で違和感が出てしまいます。
また単純に変換するだけのアプリを使用すると、微妙に入ってほしくない部分の修正などが難しかったりします。
そこで今回は、 写真を絵に加工してサムネイル画像などに使いやすい形に変化させる方法について紹介したいと思います。
※写真は自身の撮ったものを使用してください。人が撮った写真を使用すると著作権などの権利の侵害となる場合があります。
結果
・ControlNetを使用することで写真から絵を容易に生成することが可能
・使用する「Control Type」によって、出力される中間絵に大きな差が生じ、それによって最終的な絵にも違いが生じる
・プロンプトによって自身の使いたい画風に変更することも可能
この記事を読むと
自身で撮った写真から、絵を生成することが出来るようになります。
※記事内に広告が含まれています。
この記事を読むと
自身で撮った写真を絵に加工することが出来ます。

写真から背景を作るには
今回使用する方法はControlNetの機能である「Lineart」等を使用して作成していきます。
img2imgで元となる画像を選択して、ControlNetでそれを線画などに変換し、絵として彩色することで写真から背景を作成していきます。
この時に使用するControlNetによって、中間の画像が大きく変わるため、最終的な背景にも大きな影響を与えます。
それぞれの中間絵によってどのように絵が変わるかも確認していきます。
画像の確認
元の写真に対して、どのような中間絵になるか確認してみます。
木についた雪がどのようになるか、雲の形状がどうやって現れるか、太陽の光がどのようになるか。
この辺りに着目して確認していきます。
複数あるものは、「Preprocessor」による違いです。
写真:赤城山(撮影者:静流)

「Control Type」による中間画像の違い
Control Typeによって、間となる絵に差が出るため、それぞれがどのように認識しているかを確認していきます。
lineart
Lineartは元画像を線画として出力します。
ただし選ぶ「Preprocessor」によって、大きく差が出ることが分かります。
枝についた雪や奥の雲の感じが出るかが大きく変わります。
ただしinvert以外は太陽をうまく認識できておらず、空が空白になっています。
線の描かれ方などを見ると「lineart_anime」「lineart_realistic」「canny」「SoftEdge」が自分で描く場合の線画に近いと感じます。
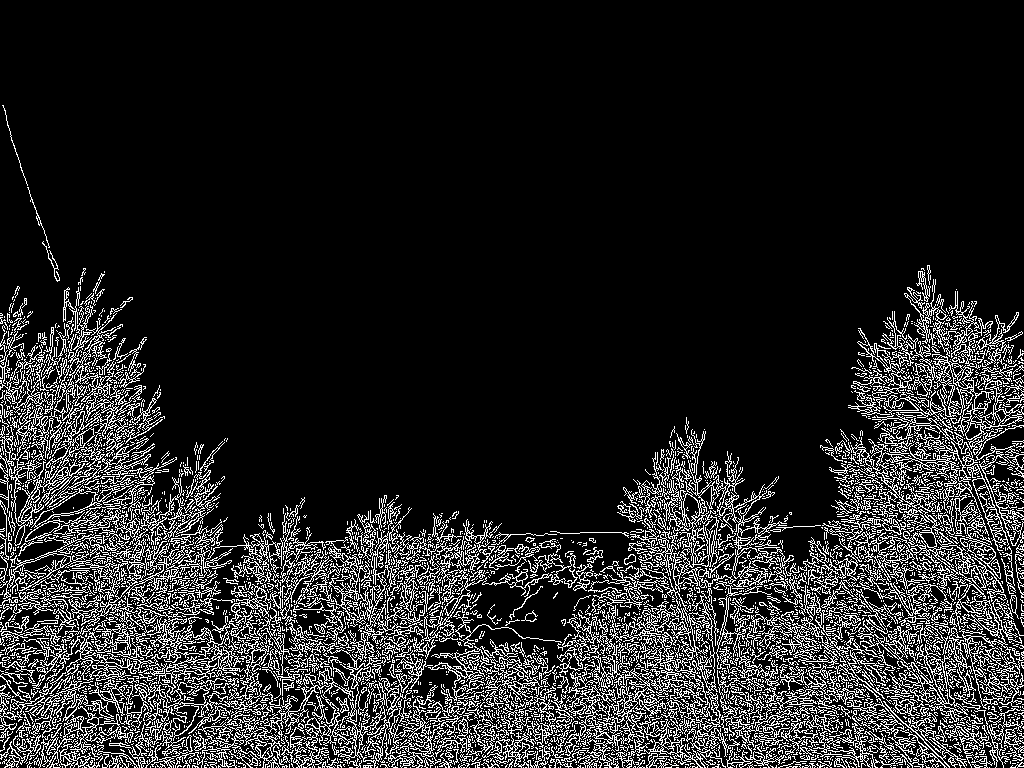
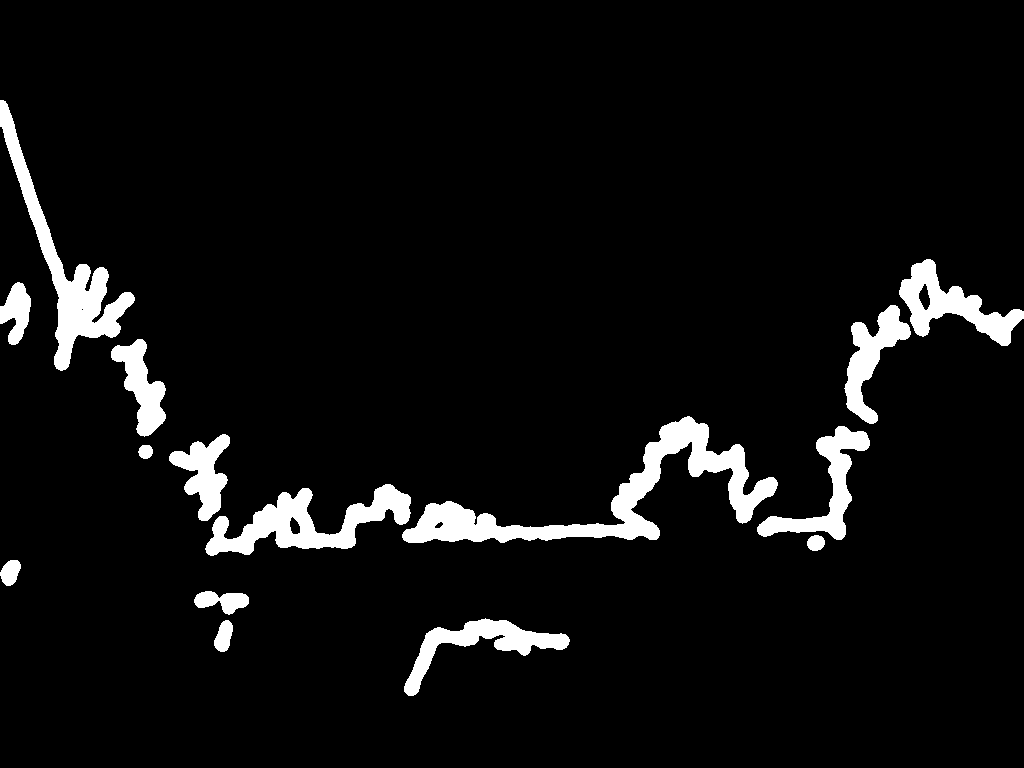
canny
cannyは絵のエッジ(輪郭)部分として出力します。
Lineartと近いですが、こちらのが線画ぼやけます。
こちらのが雪の輪郭部分まで抽出しているため、木の枝が太くなっています。
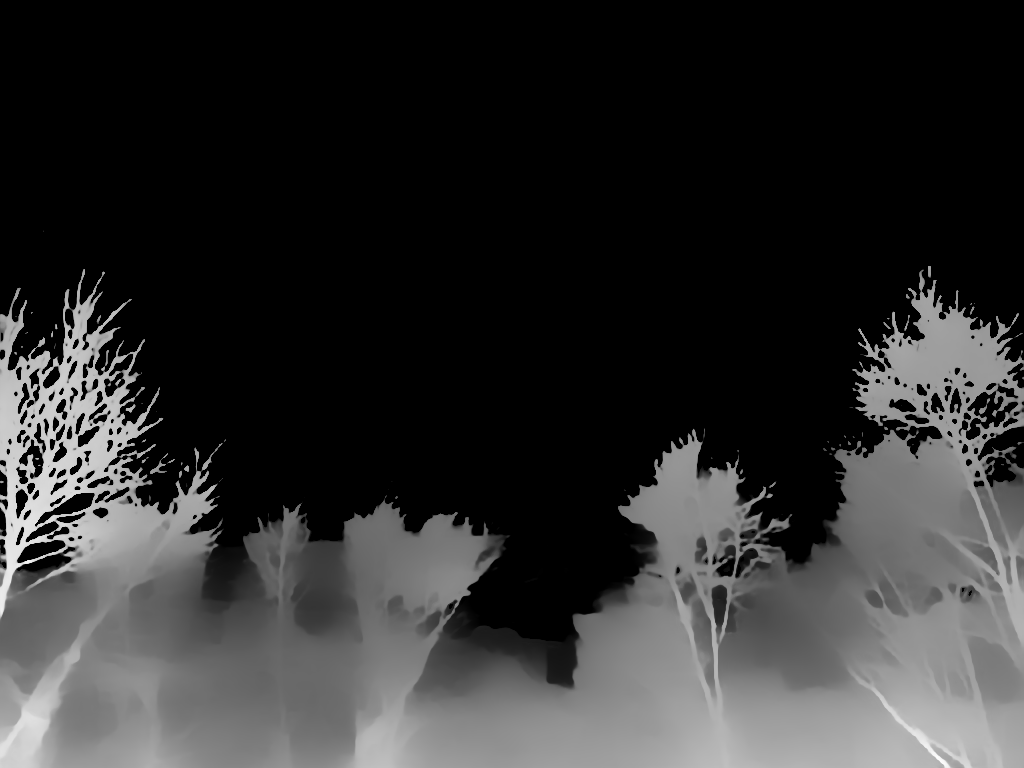
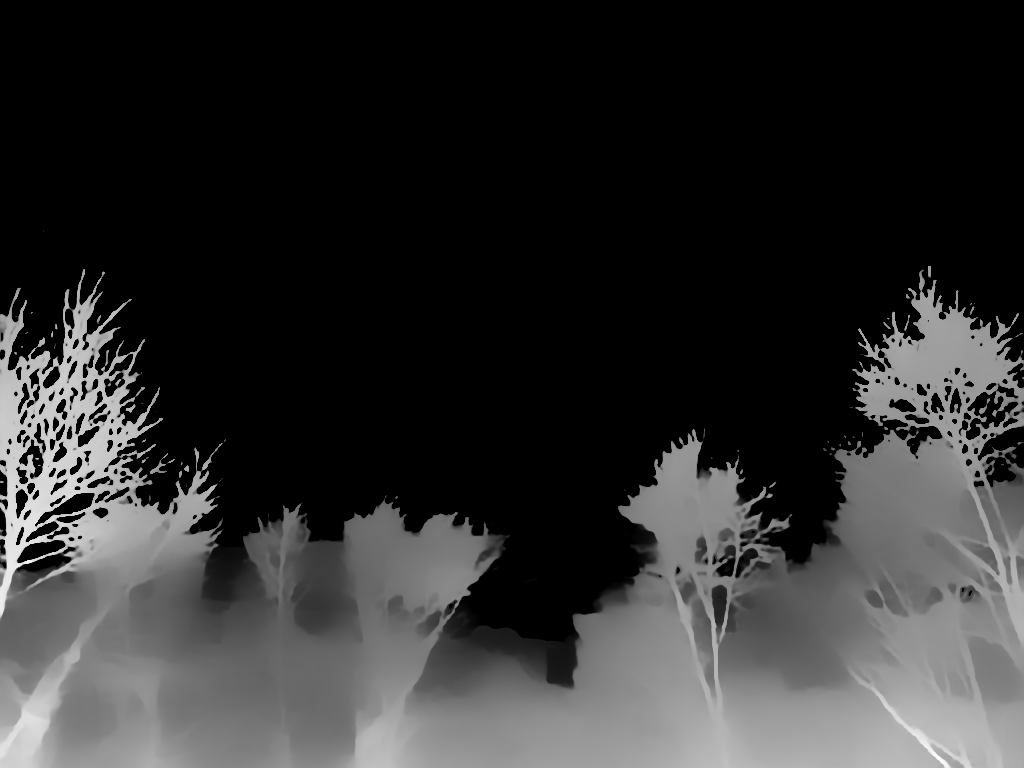
depth
depthは絵の深度情報を出力します。
そのため今回は木の枝のような細かいオブジェクトが多く、かつ雲海のような深度が分かりにくいものだったので、下記のような出力となりました。

NormalMap
NormalMapは元画像の表面の凹凸などを出力します。
そのため今回のような風景画では、凹凸と呼べるものは少ないためうまく検出されていません。

SoftEdge
SoftEdgeもcannyと同様にエッジ(輪郭)部分として出力します。
ただしこちらの方が、Cannyよりも柔らかな線であり、Lineartの線画に近い出力となっています。

Scribble/Sketch
Scribble/Sketchはラフなスケッチ画像を出力します。
ラフすぎて、元絵とかけ離れてしまうので、元の画像に近づけたい場合は微妙かもしれません。

Segmentation
少し特殊に見えますが、エッジなどを利用してオブジェクト(物体)を抽出&分類して色分けして出力します。
中間の絵では濃い緑が木?として認識され、水色が空として認識されていそうです。
ただ室内や建造物など形状が決まっており、かつ細かくないものでは効果が大きいですが、自然風景のようにオブジェクトして認識が難しい絵では、あまり効果が発揮できなさそうです。

【検証】実際に写真から背景を作ってみた
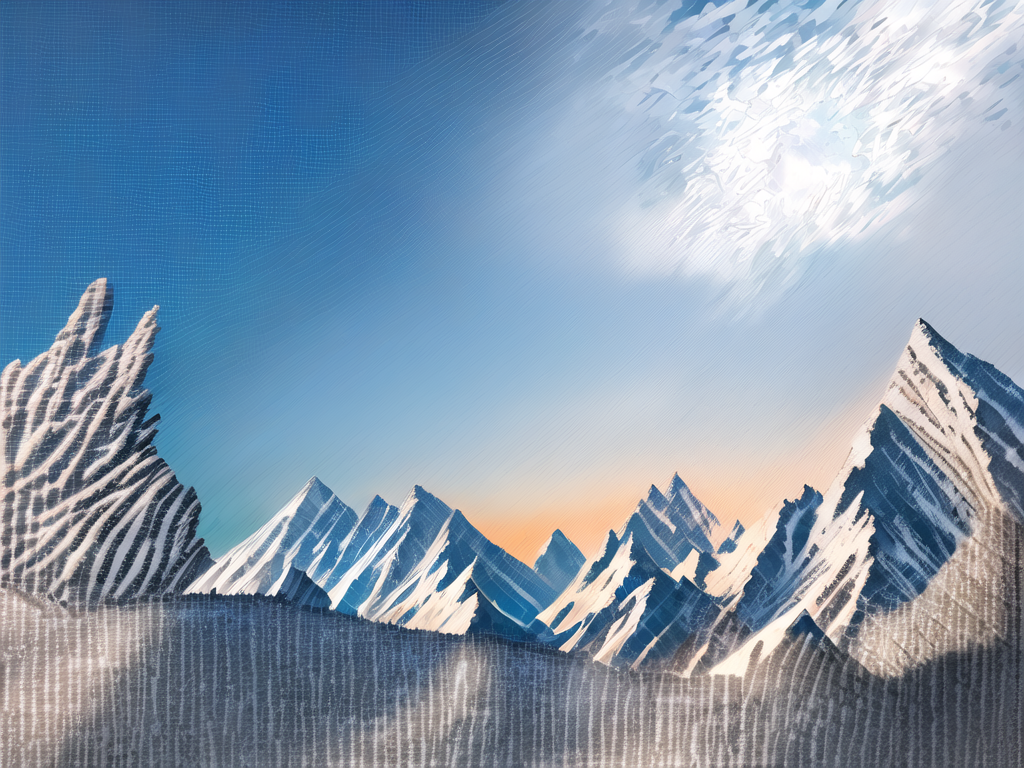
基本的な出力結果
実際に何パターンか出力してみて結果を比較してみました。
使用したプロンプトは下記の通りで最低限にしています。
プロンプト
(best quality, masterpiece:1.2),
( no human:1.3)
,snow mountain
,white cloud
,blue skyネガティブプロンプト
human, low quality, blurry, flat color, flat shading, retro style, poor qualitylineart
lineart_anime
左下部分の書き込みは多いため、その部分の再現度は高いです。
また右下の木の部分も忠実に再現されています。
lineart_anime_denoise
線画の段階で木の書き込みが少ないため、木の本数の少ない絵となりました。
そのため全体的に再現度は低いです。
lineart_coarse
coarseという名の通り粗めに線画が書かれており、雲の質感などは無視されています。
しかし、枝など直線が多い部分に関しては再現度が高いです
lineart_realistic
中間絵では枝の繊細さだけでなく、雪山質感なども再現されていますが、絵にすると白が多い部分に関してはぼやけて塗りつぶされているような感じになってしまいました。
また雲海部分も多少線が描かれていますが、あまり影響はしていないように見えます。
lineart_standard (from white bg & black line)
中間絵では雲の質感も出ており、全体的に上手く彩色されています。
ただし書き込み量が多い(細かい)ところは、色がぼやけるような感じになっています。
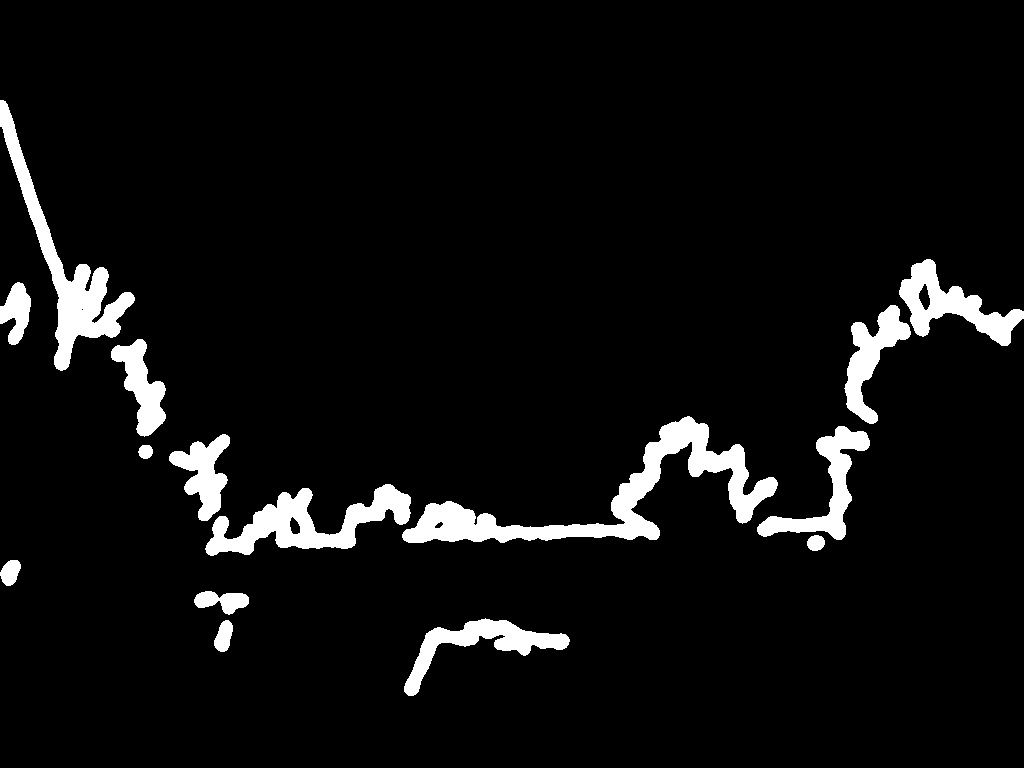
invert (from white bg & black line)
雲の質感は一番よく出ていますが、逆に空の変化が強く出てしまっています。
また木についている雪があまり再現されていないので、枯れ木のようになっています。
canny
canny
枝についた雪の質感が一番よく出ています。
ただ雲の質感などは再現されていないので、その再現性は高くないです。
invert (from white bg & black line)
Lineartと同じですが、出力された画像を見ると抽象画のようになりました。
そんため再現度は低いです。
depth
影絵も木の本数が減っているため、それに合わせて木の本数が少ない状態で描かれています。
ただ意外にも雪の淡い感じなどは良く表現出来ています。
NormalMap
中間絵の段階で、元の絵を認識できていないため、出力された絵の再現度は低めです。
SoftEdge
雲の質感や木についた雪の感じが良く再現されています。
全体的に上手く彩色されておい、再現度は高いです。
Scribble/Sketch
中間絵の段階で、元の絵を認識できていないため、出力された絵の再現度は低めです。
Segmentation
中間絵の段階で、左右の木は認識出来ていますが中央付近などの認識が出来ていないため、中央の再現度が低いです。
プロンプトによる画風の変更
プロンプトに画風の命令を追加して確認してみます。
使用したControl Typeは「Lineart」でPreprocessorは「lineart_anime」を使用しています。
水彩画風
プロンプトに「water color」を追加します。
全体的に水彩画風にぼやけた画像となりましたが、ぼやけすぎて元の色彩から大きく外れてしまっています。
油絵風
プロンプト「oil painting」を追加します。
油絵風になりましたが、雪山感がなくなりました。
色鉛筆風
プロンプトに「color pencil drawing」を追加します。
線画の部分に関してはあまり色鉛筆の感じがありませんでした。
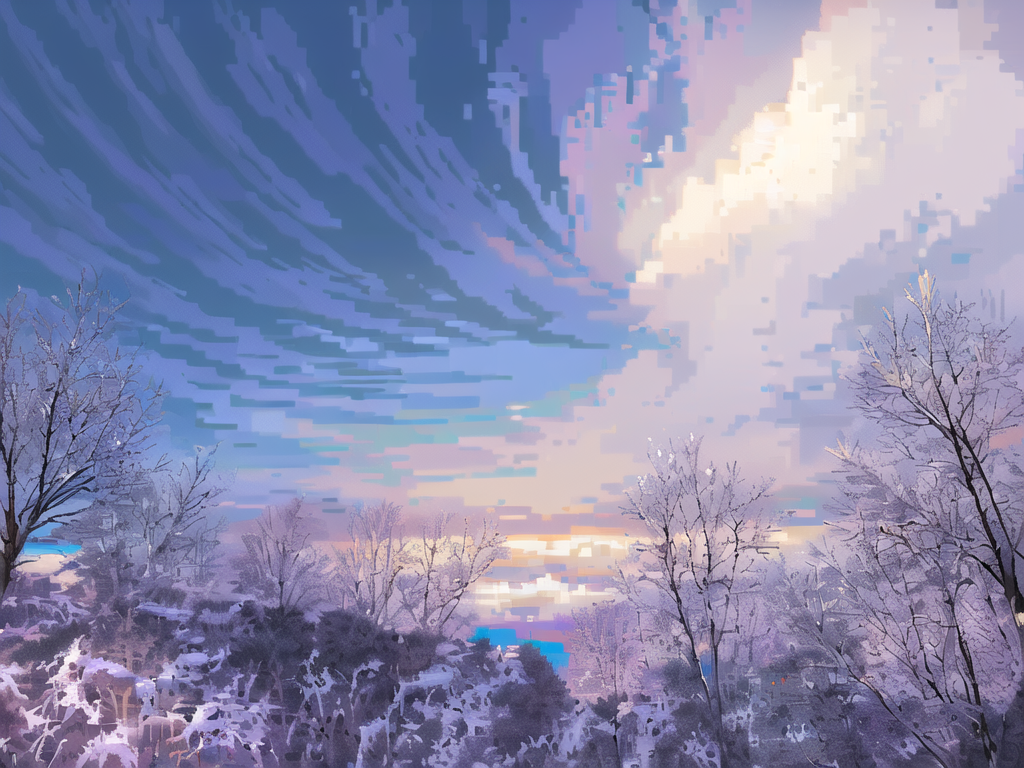
ドット絵風
プロンプトに「pixel art」を追加します。
もともと何もなかった部分はドット絵になっていますが、Lineartで線画にした部分では、うまく線画になっていません。
浮世絵風
プロンプトに「ukiyo-e」を追加します。
プロンプトの重要度を上げていくと、浮世絵風になっていきますが、余計なものや人まで映ってしまうのが難点です。
まとめ
今回はLineart等のControlNetの機能を使用して、写真から背景を作る方法について紹介しました。
改めて3行でまとめると…
・ControlNetを使用することで写真から絵を容易に生成することが可能
・使用する「Control Type」によって、出力される中間絵に大きな差が生じ、それによって最終的な絵にも違いが生じる
・プロンプトによって自身の使いたい画風に変更することも可能
様々な景色の写真撮るのは楽しいですよね。
旅行先でも日常のふとした時でも、素敵な瞬間は身の回りにたくさんあります。
せっかくのそんな瞬間を、ライバー活動で使えたら素敵ですよね。
今回の方法を使用して、是非色んな写真を画像に変換して使用してみてください。
StableDiffusionにお勧めのグラボ
ここまでの記事を読んでStableDiffusionを始めてみたいと思ったけど、どれを買ったか良いか分からない人向けに私の使っているグラボを紹介します。
私が使用しているグラボはNVIDIA GeForce RTX3060 搭載 グラフィックボード GDDR6 12GBになります。
StableDiffusionで絵を生成するときは、PCのCPUやメモリよりもグラボの性能が重要です。
StableDiffusionではVRAMが12GB以上であることが推奨されていますが、普通のゲーム用のグラボでは8GBのものが多いです。
経験上、一回のプロンプトで一発で望みの絵が出ることは少なく、10枚ぐらい出力してそこから近づけていく作業をします。
しかしVRAMが低いと1枚を生成する時間が長くなってしまいます(完全にVRAM依存ではないですが)
1枚の生成する時間が長いと、最終的なゴールまでの時間も多くかかってしまうので、推奨要領である12GBのグラボを買うことをお勧めします。
VRAMが低い=一度に計算できる数が少ない=生成速度が遅い
そのため解像度の高い絵を生成するのに時間がかかるだけでなく、生成できない可能性もあります(2GBや4GBなど)
Controlnet等、拡張機能を複数使用する場合やLora等の学習を行う場合は、より顕著にVRAMの差が出ます。
そのため単純にAIで出力してみたい。というだけでなく、その一歩先で色々やってみたい方は是非12GB以上を購入してみてください。
ちょっと試すだけなら、下記のような無料AI画像生成サービスを使うのも良いです。













































































コメント