近年はスマートフォンやタブレットの普及で簡単に絵が描けるようになりました。
多くの人は昔、教科書の片隅に絵を描いたことがあるのではないでしょうか?
ちなみに私もその一人です…
お気に入りのキャラを描いたり、オリジナルの漫画を描いたり…
ですがシャーペンだけで描いたことがあるけど、色を塗ったことがない。
むしろ塗り方がわからない!誰か色を塗ってくれたら良いのに!という人も多いのではないでしょうか?
もし自動で色がついたら良いのになぁ。という人や、塗りの参考にしたい!という人向けに今回は、線画に自動で彩色してくれる機能を紹介します。
結果
・ラフ画から彩色された画像を簡単に生成可能
・細かい部分の修正なども自動で行ってくれる。
・瞳など顔パーツをなくしても自動で補完されるので、自身の絵の参考にる画像を生成可能
この記事を読むと
線画から自動で彩色して、一枚絵にすることが出来るようになります。
※記事内に広告が含まれています。
線画から色を塗る方法
自分である程度キャラを描画し、細かい部分の書き込みや彩色をStable Diffusionで補完してもらいます。
今回は色がついていない線画のためtxt2imgで描画していきます。
自分で多少は色が塗れる方はそれをimg2imgで彩色した方が、よりイメージに近い絵が描くことが出来ます。
インストール
この機能はControlNetのLineartの機能を使います。
Lineart自体はControlNetをインストールすれば自動で追加されています。
ただしLineart用のモデルがインストールされていませんので、下記を参考にインストールしてください。
【検証】実際に線画から描いてみた
準備
下のラフ画の女の子を用意します。
ワンピースを着た、ショートヘアの女の子で、こちらを向いて微笑んでいる絵になります。
※今回はラフ画を自分で描くのではなく、Lineartを使用して線画を出力→ClipStudioを使用して白黒反転して使用します。

パラメータ
StableDiffusionでtxt2imgを使用して、彩色を行うのでtxt2imgのタブを選択します。
元絵に色がついていないのでimg2imgを使用すると。上手く白黒の絵が出てきてしまう可能性が高いので、txt2imgを使用します。
以前下記で紹介したラフ画は色がついていたので、色味を合わせるためにimg2imgを使用していました。
また今回は、下記のような単純なプロンプトでどうなるかを確認していきます。
プロンプト
best quality, masterpiece, 1 girl,
young,20 years old, blue hair,
dark blue eyes, green clothネガティブプロンプト
flat color, flat shading, nsfw, retro style,
poor quality, bad face, bad fingers, bad anatomy,
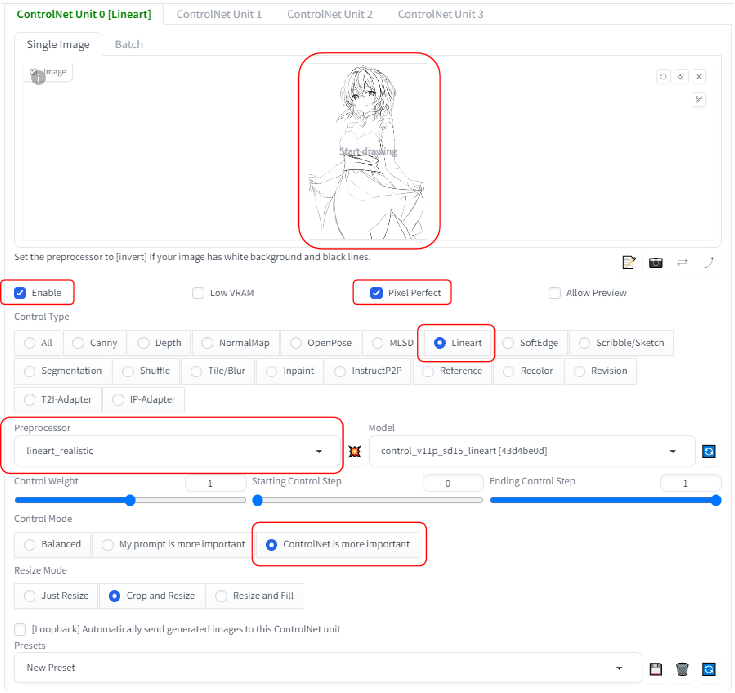
missing fingers, low resControl.netは下記のように設定します。
1. imageに彩色したい絵を追加します。
2. 「Enable」と「Pixcel Perfect」にチェックを入れる。
3. ControlTypeで「Lineart」を選択します。
4. Preprocessorで「lineart_realistic」を選択します。
線の細かさなどから「lineart_realistic」か「lineart_anime」を使うことをお勧めします。
5. Control Modeで「ControlNet is more important」を選択します。
線画の寄与度を高くするため、ControlNet is more importantを選択しますが、色の変更や様々な調整が上手くいかない時は他に変更してください。

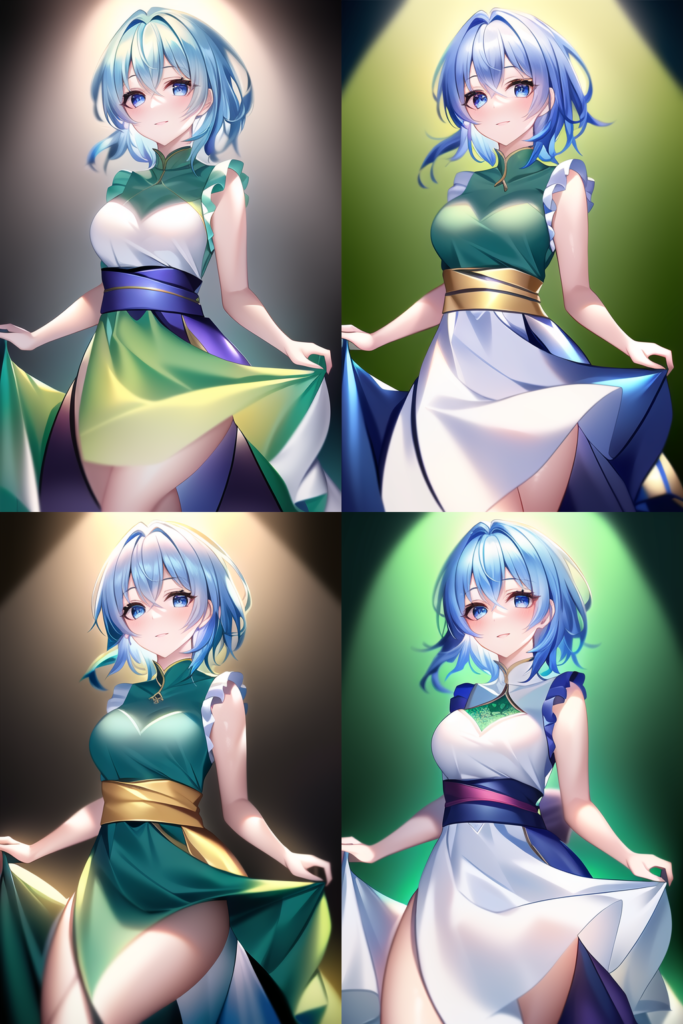
出力結果
結果:上手く彩色されて出力されました。
また服は詳細の設定をせずに「緑色の服」とだけ命令しましたが、様々な色味で着色されていたり、柄が追加されていたりするので、デザインの参考にすることもできますね。

線画を変えた場合の出力結果比較
複数実行で色違いの作成結果
「StylePile」の機能を使用し、実際に複数の色味を試して、良さそうな絵を確認してみます。
| 対象 | 色 |
| 髪 | 黒 赤 金 |
| 服 | 白 黒 水色 |
結果:様々な色の組み合わせを確認することが出来ました。
今回は服が白メインの色味になっていましたが、強調表示などプロンプトを変更することで色々と確認することが出来ます。
「StylePile」についての記事は下記をご覧ください。
瞳の中を空白にした場合の結果
どこまで補填してくれるのか確認するために、キャラの瞳部分を白塗りして確認してみます。
プロンプトや設定値は変えず、瞳がどうなるかを確認します。
もしこのまま白で出力された場合、絵的にはNGですよね。
プロンプト
best quality, masterpiece, 1 girl,
young,20 years old, blue hair,
dark blue eyes, green cloth
結果:瞳部分もきちんと描かれました。
瞳に関するプロンプトは「dark blue eyes」だけでしたが、違和感なく描いてくれました。
瞳はキャラの顔の向きや光の当たり具合でも彩色が変わる&キャラの表情を作るうえでは重要なパーツですので、迷った時はStable Diffusionで作成して参考にするのも良いでしょう。
顔のパーツをなくした時の結果
瞳はキャラの瞳部分を白塗りして確認してみます。
瞳の時同様にプロンプトや設定値は変えず、顔がどうなるかを確認します。
プロンプト
best quality, masterpiece, 1 girl,
young,20 years old, blue hair,
dark blue eyes, green cloth
結果:目や鼻、口、眉と言った顔のパーツを自動で補完して描いてくれました。
ただ同じモデルや設定値で行ったため、似た顔が何枚か出力されています。
しかし目の位置や各パーツの大きさの参考にするにはちょうど良いのではないでしょうか?
喜怒哀楽を限定した場合は、「smile」や「cry」などをプロンプトに含めることで、統一した表情が出力されます。
背景をプロンプト追加した結果
「StylePile」の機能を使用し背景の追加を行います。
| 対象 | プロンプト |
| 快晴の海辺 | sea, sky, sunny |
| 美術館 | museum, art museum |
| 都会 | Japan ,city, Tokyo |
結果:様々な風景に合わせて絵が出力されました。
自身では描けなかった背景を追加することで、素晴らしい絵にすることが出来ました。
まとめ
今回はLineart等のControlNetの機能を使用して、線画を彩色する方法について紹介しました。
改めて3行でまとめると…
・ラフ画から彩色された画像を簡単に生成可能
・細かい部分の修正なども自動で行ってくれる。
・瞳など顔パーツをなくしても自動で補完されるので、自身の絵の参考にる画像を生成可能
自分で下絵は描けるけど色を塗っって絵として完成させるのは難しい。と諦めていた人も多いと思います。
しかし、StableDiffusionを使えば自分の絵に自動でしかも様々なパターンで彩色することが可能です。
色彩の勉強にもなるのでぜひ一度試して、あなたの素晴らしい絵をもっと素晴らしい絵にしてみてください!!
StableDiffusionにお勧めのグラボ
ここまでの記事を読んでStableDiffusionを始めてみたいと思ったけど、どれを買ったか良いか分からない人向けに私の使っているグラボを紹介します。
私が使用しているグラボはNVIDIA GeForce RTX3060 搭載 グラフィックボード GDDR6 12GBになります。
StableDiffusionで絵を生成するときは、PCのCPUやメモリよりもグラボの性能が重要です。
StableDiffusionではVRAMが12GB以上であることが推奨されていますが、普通のゲーム用のグラボでは8GBのものが多いです。
経験上、一回のプロンプトで一発で望みの絵が出ることは少なく、10枚ぐらい出力してそこから近づけていく作業をします。
しかしVRAMが低いと1枚を生成する時間が長くなってしまいます(完全にVRAM依存ではないですが)
1枚の生成する時間が長いと、最終的なゴールまでの時間も多くかかってしまうので、推奨要領である12GBのグラボを買うことをお勧めします。
VRAMが低い=一度に計算できる数が少ない=生成速度が遅い
そのため解像度の高い絵を生成するのに時間がかかるだけでなく、生成できない可能性もあります(2GBや4GBなど)
Controlnet等、拡張機能を複数使用する場合やLora等の学習を行う場合は、より顕著にVRAMの差が出ます。
そのため単純にAIで出力してみたい。というだけでなく、その一歩先で色々やってみたい方は是非12GB以上を購入してみてください。
ちょっと試すだけなら、下記のような無料AI画像生成サービスを使うのも良いです。































コメント