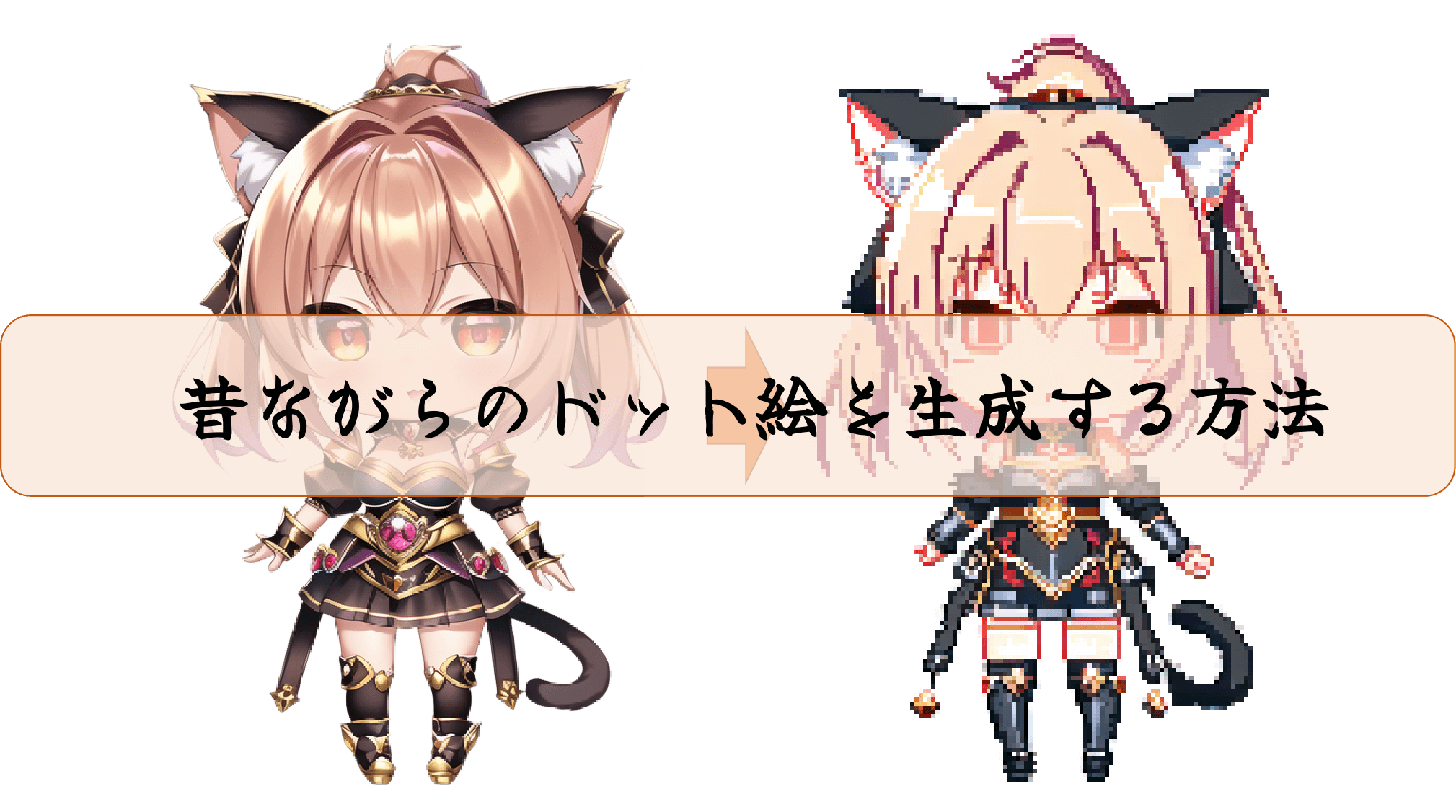
スーパーファミコンやゲームボーイ、懐かしい昔のゲームのドット絵が好きな人も多いですよね。
StableDiffusionではプロンプトでドット絵表示させることも可能です。
しかしプロンプトだけでは中途半端で、こんなの好きなドット絵じゃない!ということも…
サムネなどでも、可愛いからドット絵で作りたい!けどうまくできない!という悩みを持つ方向けに。
今回は「Pixelization」という機能を使ってドット絵を描く方法を紹介したいと思います。
是非一緒に昔懐かしい絵を描いてみましょう♪
結果
・「Pixelization」を使用することで、簡単にドット絵にすることが可能
・ドットのサイズを粗くすると、モザイクのようになってしまうので注意が必要
・プロンプトと組み合わせることでより、きれいなドット絵を描くことが可能
この記事を読むと
昔懐かしいドット絵を生成する方法が理解できます。
※記事内に広告が含まれています。
ドット絵を生成するには
Stable Diffusionではプロンプトにどのような絵にするかを記載することで、指定した絵の描き方にすることが出来ます。
しかし、学習モデルによってはその絵をうまく再現できない=学習対象が少ないことがあります。
今回のドット絵などはそれに当たるでしょう。
そんな時に「Pixelization」という機能を使うことで、プロンプトだけでは上手く表現できなかった綺麗なドット絵を生成することが出来ます。
このPixelizationは対象絵に対して、描画後に変換する機能になるのですでにPNGなどで保存されている絵も変換することが可能です。
インストール
「Pixelization」のインストール
1.「Extensions」タブから「Install from URL」を開きます。
2.「URL for extension’s git repository」に下記のURLを記載し、「Install」ボタンを押します。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-pixelization.git3.「Installed」タブで「Apply and restart UI」 ボタンをクリックして適用して再起動します。
モデルのダウンロード
ドット絵を生成するためには、3つのモデルをダウンロードする必要があります。
Lineart等を使用する時のモデルと同様、「anything v-5」など学習モデルではないのでご注意ください。
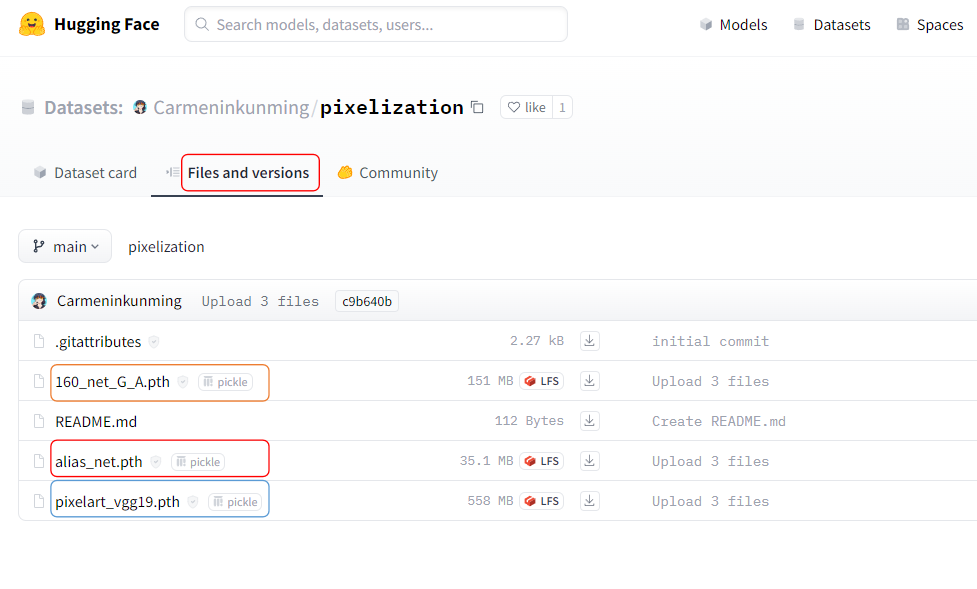
1.下記URLから「Hugging Face」のサイトへアクセスします。
https://huggingface.co/datasets/Carmeninkunming/pixelization/tree/main2.「Files and versions」タブをクリックします。
3.「160_net_G_A.pth」「alias_net.pth」「pixelart_vgg19.pth」の3つをダウンロードします。

4.ダウンロードした3つのモデルを自身のローカル環境「自身の環境/stable-diffusion-webui/extensions/stable-diffusion-webui-pixelization/checkpoints/」に保存します。
5.「Extensions」タブから「Installed」の「Apply and restart UI」 ボタンをクリックして再起動します。
【検証】実際にドット絵を生成してみた
準備
今回は3パターンの絵に対して、どのようなドット絵になるかを確認していきます。
今回はキャラクターだけで効果を確認したいので、「ABG Remover」の機能を使用してキャラクターだけを透過して使用します。
ABG Removerについては下記の記事に詳細が描かれています。
普通のキャラ
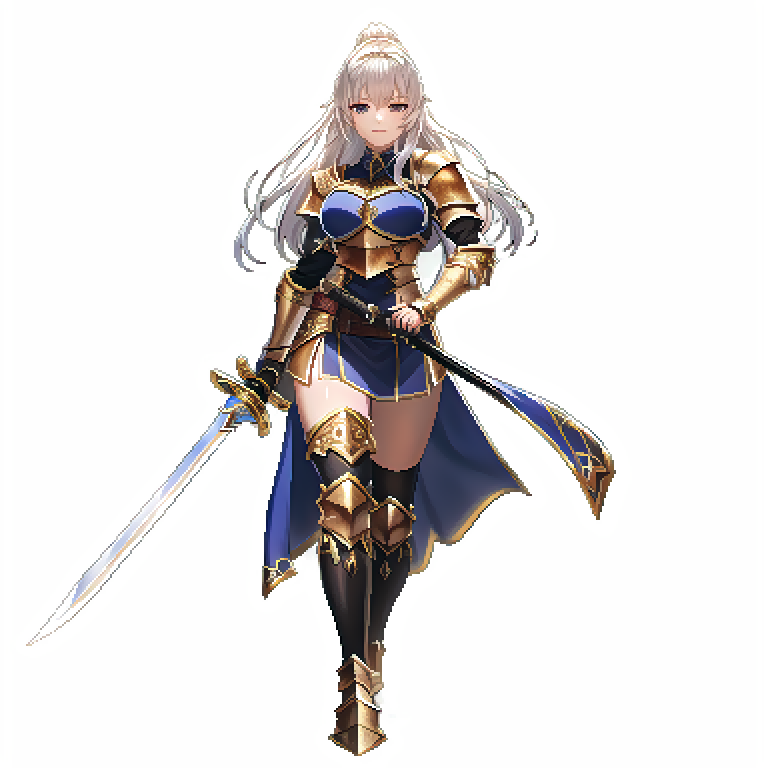
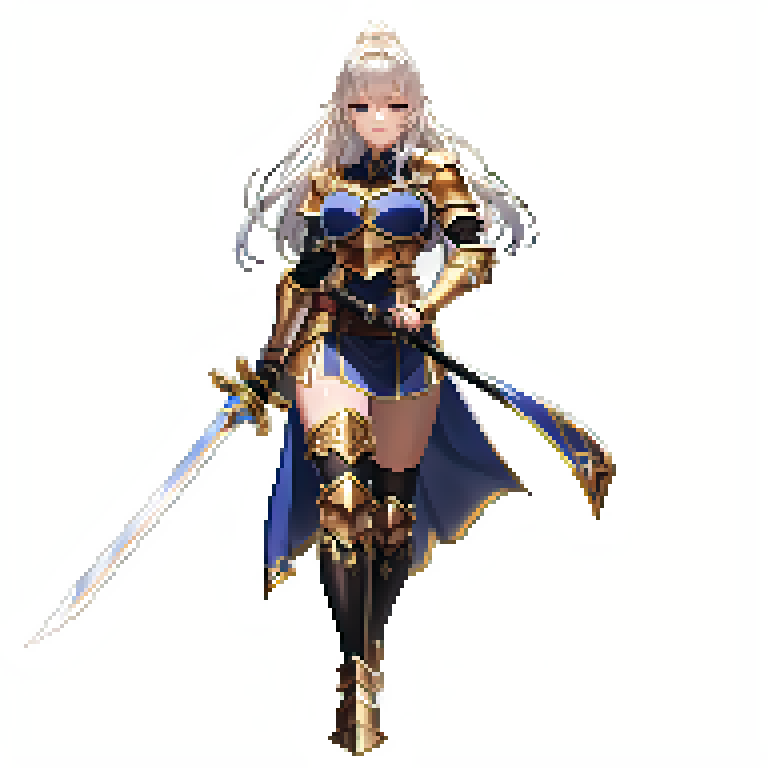
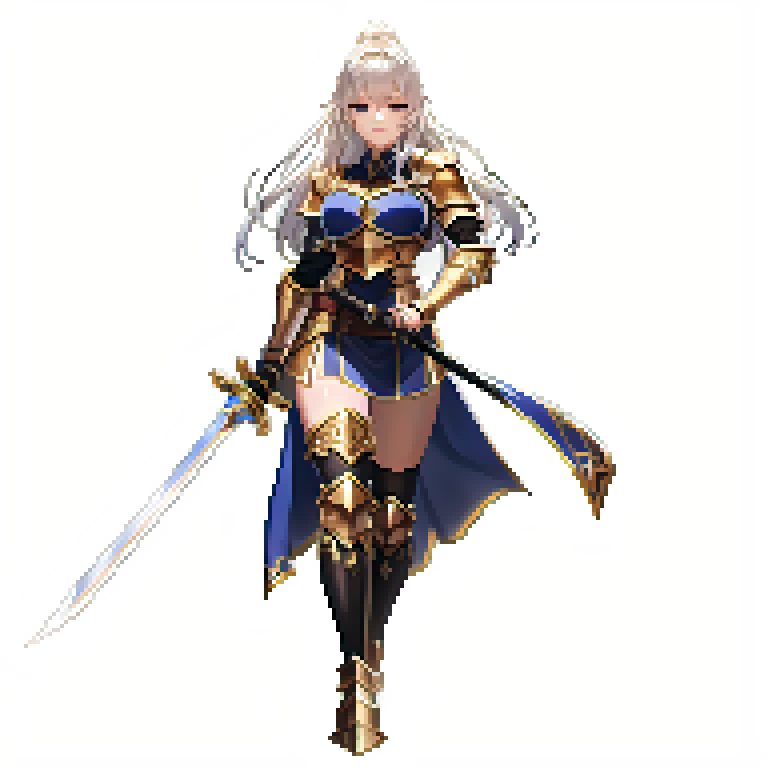
ドット絵なので、昔懐かしいRPGの世界風に出力するキャラを「戦士」として描いてみます。
プロンプト
front shot, (best quality, masterpiece, 16k, ultra detailed, beautiful skin,
professional lighting), 1 girl, young,20 years old, (Warrior:1.2),(full body:1.2)ネガティブプロンプト
flat color, flat shading, nsfw, retro style, poor quality, bad face, big breast,
big chest, bad fingers, bad anatomy, missing fingers, low res以下のような女戦士のキャラが生成されました。

SDキャラ
プロンプト
a very cute ,(chibi:1.4) ,anime cat girl, front shot, (best quality, masterpiece, 16k, ultra detailed, beautiful skin,
professional lighting), 1 girl, young,20 years old, (Warrior:1.2),(full body:1.2)ネガティブプロンプト
flat color, flat shading, nsfw, retro style, poor quality, bad face, big breast,
big chest, bad fingers, bad anatomy, missing fingers, low res以下のような猫耳のSDキャラが生成されました。

風景
プロンプト
landscape, no human, 1 building,
church, (best quality, masterpiece, 16k, ultra detailed, beautiful skin, professional lighting),fantasy worldネガティブプロンプト
(human:1.4), flat color, flat shading, show bare feet, (nsfw:1.4)以下のようなファンタジー風の教会が生成されました。

ドット絵の出力方法
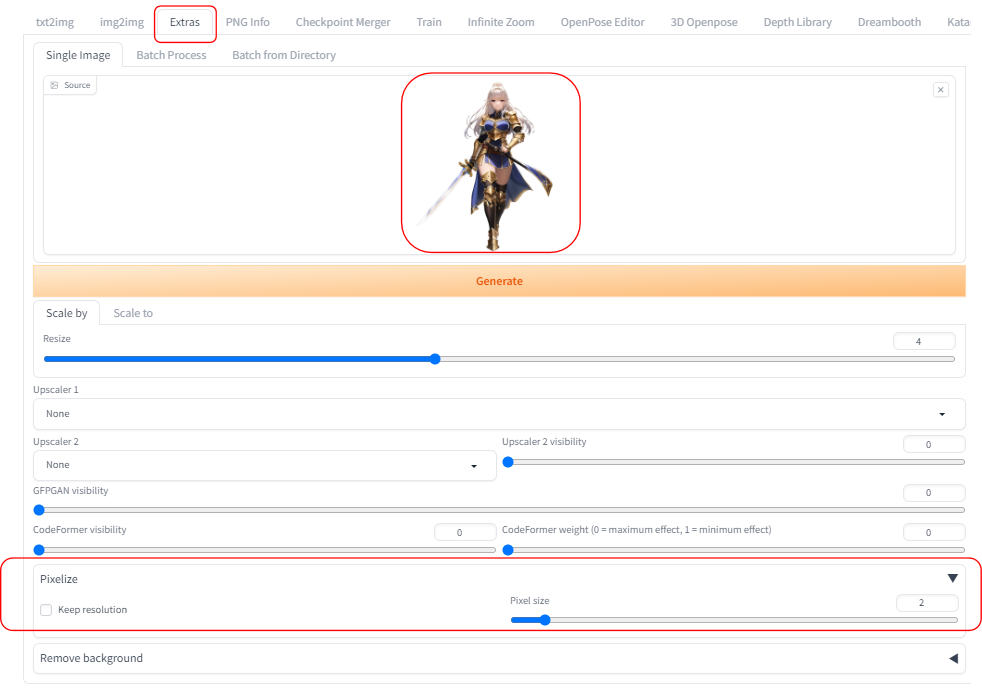
1.「Extras」タブのSouceに、ドット絵にさせたい画像をアップロードしてください。
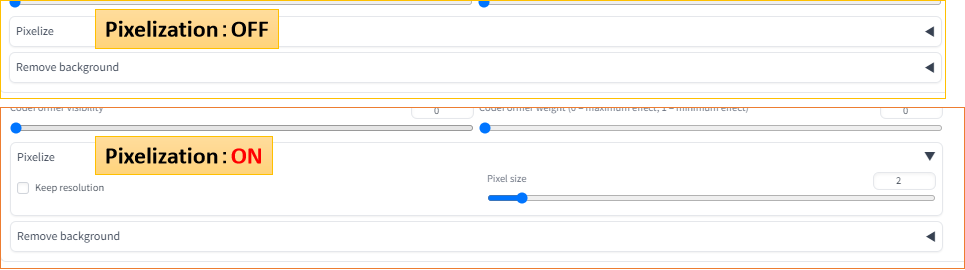
2.下の方の「Pixelize」の横にある「◀」をクリックして、PixelizationをONにしてください。
ControlnetのVerが上がってから、「Enable」チェックでON_OFFを切り替えるのではなく、下記のように表示の状態でON_OFFが切り替わるようになっているので注意してください。
3.「Pixel size」にドットの荒さを設定してください。
4.ドット絵にすると画像サイズが小さくなるので、元絵と同じサイズにしたい場合は「Keep resolution」にチェックを入れてください。
5.「Generate」ボタンを押して、ドット絵を生成してください。

現在のControlnetのON_OFFの切り替え状態

ドット絵の出力結果
普通のキャラ
結果:Pixcelsizeでは4ぐらいまでであれば、ドット絵のような雰囲気が出ました。
しかしそれ以上の数値にするとモザイク処理のような絵になってしまいました。

SDキャラ
結果:Pixcelsizeでは6ぐらいまでであれば、ドット絵のような雰囲気が出ました。
通常のキャラよりドット絵との相性が良いのか、PixcelSizeをあげていった時の違和感は少ないです。

風景
結果:Pixcelsizeでは6ぐらいまでであれば、ドット絵のような雰囲気が出ました。
直線の多い建物ではドット絵の感じが薄いですが、背景の山などは斜めの部分をドットにしているので、よりドット絵の雰囲気が出ています。

プロンプトで生成したドット絵との比較
プロンプトで「pixel art」を追加して作成したドット絵と、「pixelization」を使用した場合の比較を行います。
普通のキャラ
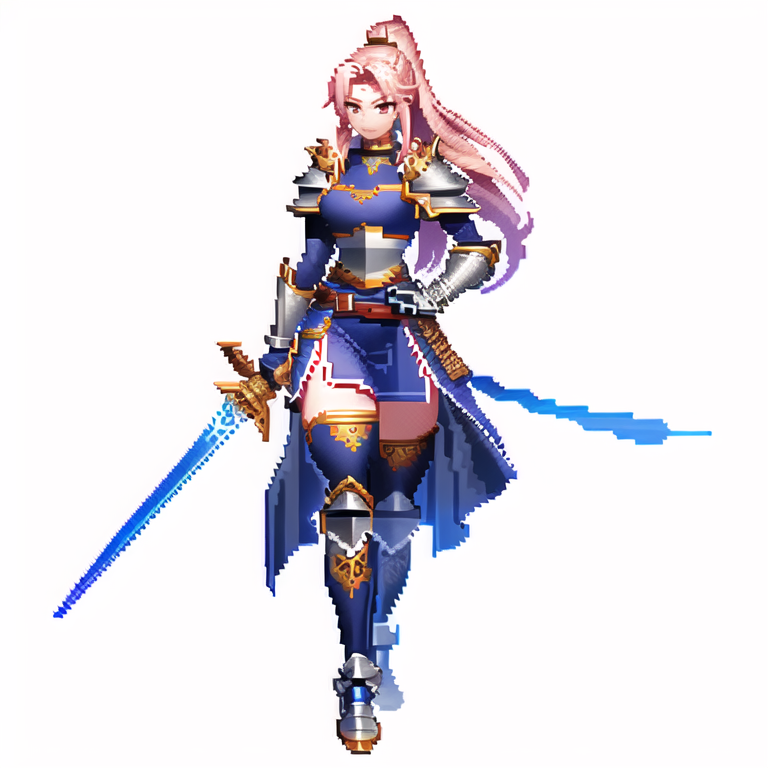
pixcelartを追加しただけでは、そこまでドット絵の感じが出ていませんが、足の部分などはPixelizationを使用した時に近い絵となっています。
「pixel art」追加+PixcelSize:4
プロンプトでドット化した絵をPixelizationでさらにドット化することで、スーパーファミコンなどで描かれていたドット絵の感じが出てきました。

SDキャラ
プロンプトでドット絵化すると、3次元的な奥行きがなくなり平面の絵に近くなりました。
プロンプトだけの方が横移動しそうですね。
「pixel art」追加+PixcelSize:4
大きい画像で見てもきれいなドット絵ですが、少し小さいサイズで見ると昔ながらのドット絵の感じがうまく出ています。

風景
プロンプトだけではあまりドット絵の感じが出ませんでした。
ただよく見ると小さいドットで構成されたような絵になっています。
「pixel art」追加+PixcelSize:4
プロンプトだけでは小さいドットで構成された感じだったので、そのドットが大きくなり、より良い絵になりました。
これを白黒にすると、本当に昔のゲームで出てきたような教会になります。

まとめ
今回は昔ながらのドット絵を生成する方法について紹介しました。
改めて3行でまとめると…
・「Pixelization」を使用することで、簡単にドット絵にすることが可能
・ドットのサイズを粗くすると、モザイクのようになってしまうので注意が必要
・プロンプトと組み合わせることでより、きれいなドット絵を描くことが可能
最新CGの映像や、高解像度のアニメはとても綺麗で、とても感動的です。
ですが昔ながらのドット絵が最近の絵に劣っているでしょうか?
今回はドット絵を描く方法について紹介しました。
これによって最新の絵にはない魅力が詰まった絵をたくさん描けるようになりました。
きっとその絵を見て、劣っているのではなく違う魅力があるんだ。と気づくと思います。
是非あなたの描いた素晴らしい絵をドット絵にしてみてください。新しい魅力が発見できるはずです!
StableDiffusionにお勧めのグラボ
ここまでの記事を読んでStableDiffusionを始めてみたいと思ったけど、どれを買ったか良いか分からない人向けに私の使っているグラボを紹介します。
私が使用しているグラボはNVIDIA GeForce RTX3060 搭載 グラフィックボード GDDR6 12GBになります。
StableDiffusionで絵を生成するときは、PCのCPUやメモリよりもグラボの性能が重要です。
StableDiffusionではVRAMが12GB以上であることが推奨されていますが、普通のゲーム用のグラボでは8GBのものが多いです。
経験上、一回のプロンプトで一発で望みの絵が出ることは少なく、10枚ぐらい出力してそこから近づけていく作業をします。
しかしVRAMが低いと1枚を生成する時間が長くなってしまいます(完全にVRAM依存ではないですが)
1枚の生成する時間が長いと、最終的なゴールまでの時間も多くかかってしまうので、推奨要領である12GBのグラボを買うことをお勧めします。
VRAMが低い=一度に計算できる数が少ない=生成速度が遅い
そのため解像度の高い絵を生成するのに時間がかかるだけでなく、生成できない可能性もあります(2GBや4GBなど)
Controlnet等、拡張機能を複数使用する場合やLora等の学習を行う場合は、より顕著にVRAMの差が出ます。
そのため単純にAIで出力してみたい。というだけでなく、その一歩先で色々やってみたい方は是非12GB以上を購入してみてください。
ちょっと試すだけなら、下記のような無料AI画像生成サービスを使うのも良いです。






















コメント